
用WordPress打造自己的网站导航-前端设计网址源码免费下载(含教程)
- 资源售价 :8 金币
- 资源大小 :31KB
- 资源编号 :Q3067
- 最后更新 :2021-09-27
- 会员特权 :VIP免费下载 如何加入高级会员?
注意:818网站资源版权均为原作者所有请勿商用,如有侵权请及时联系admin#Q818.com(#换@),我们将尽快处理。
发现很多知名的网站都会有个自己的导航,方便又很个性化,已经也想自己做一个试试,但是用wordpress怎么做呢,用其他的程序感觉分开管理很麻烦,用静态页面的话,长期也不是个方法,最好是能方便用户和自己分享,由自己后台审核那就轻松多了。
今天分享一下嗨酷哥的导航源码,是完全整合到wp使用,而且可以由用户申请提交,后台进行审核,还支持导航列表的favicon小图标显示!
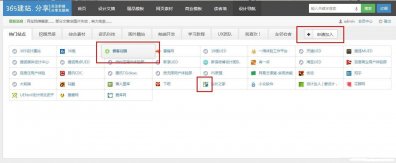
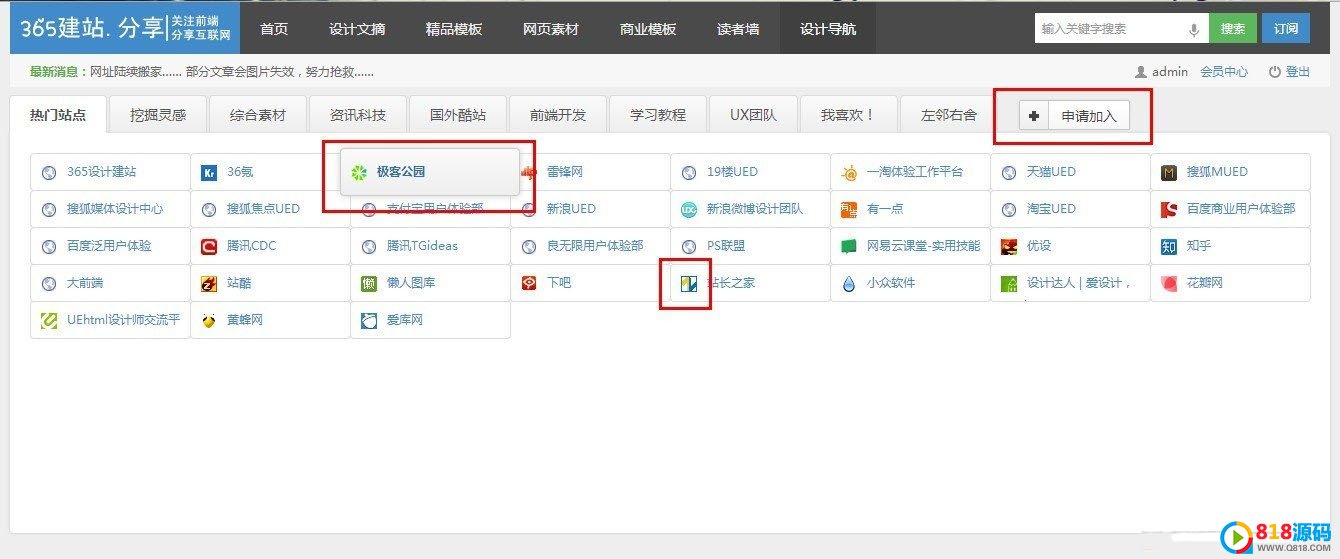
演示截图看看吧……


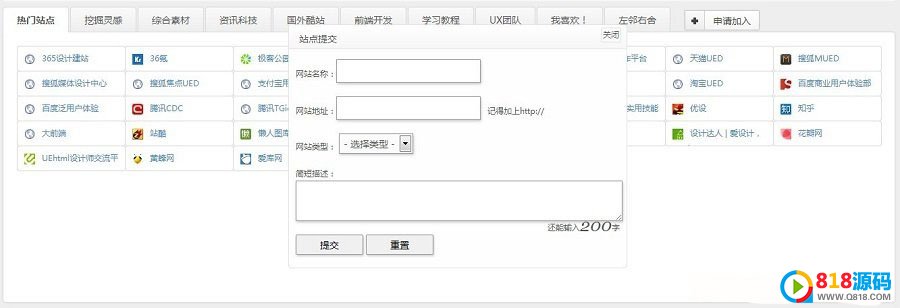
申请加入弹出的小窗口,点住标题不放还可以自由拖拽,是不是很人性
由于嗨酷哥的导航源码在2012-01-15发布,距离今天都隔了一年多了……纠…… 很多代码和现在的wp版本都相差很远……
首先,导航是需要连接管理,wordpress貌似在3.51版本的时候已经隐藏了链接管理,所以首先第一步是要开启wp后台的链接管理选项,在模板函数 (functions.php) 里面添加
add_filter( 'pre_option_link_manager_enabled', '__return_true' )
这时刻,你就可以看到
用WordPress打造自己的网站导航-前端设计网址源码免费下载(含教程)
网站导航制作第一步:
下载导航附件,把site_post.php放到自己的网站根目录,然后把D4-Site目录里面的文件放到正在使用
的主题文件目录里面,也就是site文件夹,site.php,sitego.php
site.php ,sitego.php是需要创建的页面,site.php随意起名字,也是导航的核心文件,sitego.php是
导航url跳转页,创建页面的时候需要起名为sitego,大概是http://你的域名/sitego。
网站导航制作第二步:
其实大概的步骤已经都完成了,下面介绍怎么修改导航名称和结构,主要在site.php里面修改。
本站的结构是如下面代码:
<ul> <li class="on"><a href="javascript:;">热门站点</a></li> <li><a href="javascript:;">挖掘灵感</a></li> <li><a href="javascript:;">综合素材</a></li> <li><a href="javascript:;">资讯科技</a></li> <li><a href="javascript:;">国外酷站</a></li> <li><a href="javascript:;">前端开发</a></li> <li><a href="javascript:;">学习教程</a></li> <li><a href="javascript:;">UX团队</a></li> <li><a href="javascript:;">我喜欢!</a></li> <li><a href="javascript:;">左邻右舍</a></li> </ul>
注意要按照顺序了,然后在第一个那里,大家注意到了吧,是热门站点,是活跃站点 按当天来访时间排
序。
再往下的代码是分别安排每一个导航选项设置代码
比如活跃站点
<?php /*活跃站点 按当天来访时间排序*/
$active = get_bookmarks(array('orderby' =>'link_updated','order' =>'DESC','limit' =>50,
'category' =>'560,559,555,561,558,557,556,563,562'));
if(!empty($active)){
foreach($active as $v){
?>
<li><a target="_blank" rel="nofollow" href="<?php bloginfo('url')?>/sitego?<?php echo $v-
>link_url?>"><img src="http://www.dz9.net/wp-
content/uploads/auto_save_image/2014/08/133326zVg.jpg echo str_replace('http://','',$v-
>link_url);?>" rel="nofollow"><?php echo $v->link_name;?></a></li>
<?
}
}
?>
60,559,555,561,558,557,556,563,562 是指链接栏目ID,栏目ID怎么获取,这里就不说了
http://www.google.com/s2/favicons?domain=
这一段是从google获取网站的favicon图标,前提是你的网站设置有,不然就会显示默认的小图标!
网站导航制作第三步:
在site.php底部239行左右
<?php echo @file_get_contents('http://www.newsky365.com/wp-
content/themes/d8/site/siteform.html','r');?>
<script language="javascript" src="<?php bloginfo('template_url'); ?
>/site/siteform.js"></script>
<script language="javascript" src="<?php bloginfo('template_url'); ?
>/site/dialog.js"></script>
首先js要保持链接正确,然后siteform.html是申请链接时弹出的小窗口的选项卡,这样也需要相应的搭
对导航选项卡的顺序和ID
<option value="0">- 选择类型 -</option> <option value="560">挖掘灵感</option> <option value="559">综合素材</option> <option value="555">资讯科技</option> <option value="561">国外酷站</option> <option value="558">前端开发</option> <option value="557">学习教程</option> <option value="556">UX团队</option> <option value="563">我喜欢</option> <option value="562">左邻右舍</option>
文件就那么几个,琢磨一下还是比较容易懂的,有什么问题就下面留言吧,下面提供的附件是本站现在
的成型效果,如果你用的不是D8主题,那可能还有修改样式这些……
常见问题:
一直显示提交中 怎么解决?
[shuo img=http://ds.cdncache.org/avatar-50/445/57825.jpg]把siteform.js 中的site_post.php前
面的/去掉改为相对地址就好了[/shuo
818源码注:我们提供的资源大部分均为网盘下载方式,下载扣费成功后系统会自动发送网盘提取码到您的邮箱,请注意查收!